
¿Qué son los Hooks en WordPress?
Cuando trabajamos en desarrollo web, particularmente dentro de WordPress, los «hooks» son una herramienta indispensable para poder trabajar de forma eficiente con este CMS. Pero,…
24/11/2023
¿Tú sabes que es el redondeo de píxeles en los navegadores? Pues resulta que cuando una imagen, un contenedor o cualquier otro elemento de tu web, por ejemplo, tiene en su medida un número decimal por algún motivo los navegadores lo gestionan de manera distinta. Sí, es una paranoia y a mí también me ha costado pillarlo un poco. Voy a intentar explicártelo.
El tema del redondeo de píxeles en los navegadores es una cuestión compleja y relevante para los desarrolladores web. Este artículo combina información de dos fuentes para proporcionar una visión más completa del problema y su impacto en el desarrollo web.
El redondeo de píxeles se refiere a cómo los navegadores manejan los valores de ancho (y otros valores de tamaño) que contienen decimales. Diferentes navegadores tratan estos valores de manera distinta, lo que puede afectar significativamente el diseño y la disposición de las páginas web. Por ejemplo, mientras algunos navegadores redondean los píxeles fraccionarios al entero más cercano, otros los redondean hacia abajo, y los navegadores más modernos utilizan el renderizado de subpíxeles para representar visualmente fracciones de un píxel.
La investigación ha revelado que hay dos acciones principales tomadas por los navegadores:
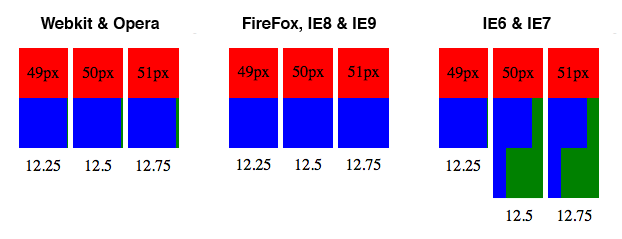
Aquí, a continuación te comparto una imagen que encontré en el sitio web de Tyler Tate que intenta mostrar un poco de forma visual como tratan los diferentes navegadores ciertas medidas.

En esa imagen se muestra la salida de una página de ejemplo en los principales navegadores. En este caso se está probando 4 columnas, cada 25% de ancho, dentro de tres contenedores de diferentes tamaños: 49px, 50px y 51px. El número que se muestra debajo de cada contenedor es el ancho teórico de píxeles de una de las columnas (por ejemplo. 50px * .25 = 12.5).
A la vista está que los navegadores usan diferentes estrategias de redondeo. Lo único bueno de todo esto es que el ejemplo ya se ha quedado un poco atrás en el pasado pues el uso de Internet Explorer como tal ha quedado un poco en el pasado, pero igualmente me servía bien para el ejemplo y así os hacíais un poco de la idea.
El tratamiento de los píxeles fraccionarios y los porcentajes puede tener un impacto considerable en el diseño web. Los desarrolladores a menudo tienen que tener en cuenta estas diferencias al crear diseños responsivos y al asegurarse de que sus sitios web se vean consistentemente en diferentes navegadores.
Es importante destacar que la especificación HTML5 no menciona la «truncación» o el redondeo de decimales. En cambio, sugiere continuar el proceso hasta que «la posición esté más allá del final de la entrada, luego devolver el valor como una longitud». Esto significa que no hay una guía estandarizada en la especificación HTML5 sobre cómo manejar los decimales en los valores de longitud.
A continuación, se presenta una tabla que muestra cómo diferentes navegadores tratan los valores de porcentaje y píxeles con decimales:
| Navegador | Porcentajes | Redondeo de píxeles desde porcentaje | Redondeo de píxeles |
|---|---|---|---|
| Internet Explorer 7 | Truncar a 2 decimales | Entero más cercano | Hacia abajo |
| Internet Explorer 8 | Truncar a 2 decimales | Entero más cercano | Entero más cercano |
| Internet Explorer 9 | Truncar a 2 decimales | Entero más cercano | Entero más cercano |
| Internet Explorer 10 | Truncar a 2 decimales | Renderizado de sub-píxeles | Renderizado de sub-píxeles |
| Internet Explorer 11 | Truncar a 2 decimales | Renderizado de sub-píxeles | Renderizado de sub-píxeles |
| Firefox 3.0 | Truncar a 3 decimales | Entero más cercano | Entero más cercano |
| Firefox 3.5 | Truncar a 3 decimales | Renderizado de sub-píxeles | Renderizado de sub-píxeles |
| Firefox 31 | Truncar a 3 decimales | Renderizado de sub-píxeles | Renderizado de sub-píxeles |
| Chrome 20 | Redondear a 15 decimales | Hacia abajo | Hacia abajo |
| Chrome 21 | Redondear a 15 decimales | Renderizado de sub-píxeles | Renderizado de sub-píxeles |
| Chrome 37 | Redondear a 13 decimales | Renderizado de sub-píxeles | Renderizado de sub-píxeles |
| Safari 6 (OSX Lion) | Redondear a 15 decimales | Hacia abajo | Hacia abajo |
| Safari 6.1 (OSX Mountain Lion) | Redondear a 15 decimales | Renderizado de sub-píxeles | Renderizado de sub-píxeles |
| Safari 7 (OSX Mavericks) | Redondear a 15 decimales | Renderizado de sub-píxeles | Renderizado de sub-píxeles |
| Mobile Safari 7 (iOS7) | Redondear a 15 decimales | Hacia abajo | Hacia abajo |
| Mobile Safari 8 (iOS8) | Redondear a 15 decimales | Renderizado de sub-píxeles | Renderizado de sub-píxeles |
| Chrome 36 (Jelly Bean) [Nexus5] | Redondear a 15 decimales | Renderizado de sub-píxeles | Renderizado de sub-píxeles |
| Chrome 30 (KitKat) [S5] | Redondear a 15 decimales | Renderizado de sub-píxeles | Renderizado de sub-píxeles |
| Android Browser 4 (Jelly Bean) [Nexus7,Nexus4,S4,S3] | Redondear a 15 decimales | Hacia abajo | Hacia abajo |
| Android Browser 4 (Ice Cream Sandwich) [Nexus,KindleFire2] | Redondear a 15 decimales | Hacia abajo | Hacia abajo |
| Android Browser 4 (Gingerbread) [S2] | Truncar a 3 decimales | Hacia abajo | Hacia abajo |
| Opera 12 | Truncar a 2 decimales | Hacia abajo | Hacia abajo |
| Opera Next 24 | Redondear a 13 decimales | Renderizado de sub-píxeles | Renderizado de sub-píxeles |
El redondeo de píxeles en los navegadores es un tema complejo que afecta directamente al desarrollo web. La falta de estandarización y las diferentes aproximaciones adoptadas por los navegadores requieren que los desarrolladores sean conscientes de estas diferencias y diseñen con flexibilidad para asegurar una experiencia de usuario coherente en diversos navegadores.

Cuando trabajamos en desarrollo web, particularmente dentro de WordPress, los «hooks» son una herramienta indispensable para poder trabajar de forma eficiente con este CMS. Pero,…

A día de hoy, entrando a 2024, Yoast SEO es considerado el plugin de SEO número 1 para WordPress, siendo uno de los pioneros en…